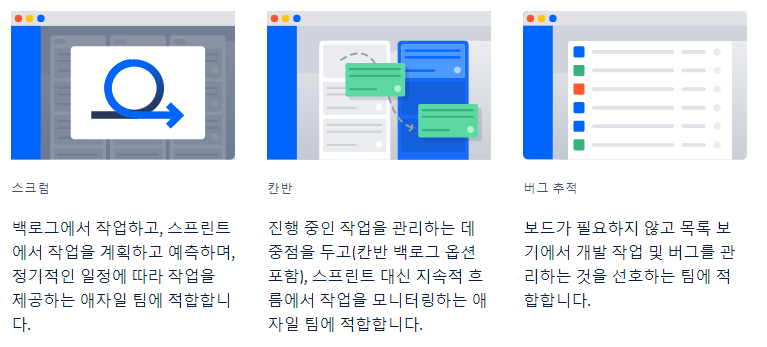
협업툴로 자주 이용 되는 JIRA의 기능을 간단하게 알아보도록 하겠다. 먼저 우리의 팀이 어떠한 방식으로 작업하는지에 대해 선택 할 수 있다. 또한 에픽으로 우리팀의 작업을 등록하여 일정을 한눈에 확인 할 수 있다. 이를 통해 앞으로 진행 될 일들의 계획또한 확인 할 수있다. 또는 팀 칸반 보드를 확인하며, 일의 진척 상황을 확인 할 수 있다. 또는 스크럼으로 애자일 하게 일하는 경우 백로그를 등록하고 백로그들을 모아 하나의 스프린트로 등록 할 수 있다. 이후 액티브 스프린트를 통해 진행되고 있는 스프린트를 확인 할 수 있다.