옛날에 대학교에서 인공지능 강의를 들으며 과제로 나만의 인공지능 사업 계획서 비슷한 것을 작성한 것이 있었다.
3D 프린팅 안경, AR로 착용해보는 안경, 얼굴테를 분석해 안경테 추천 이렇게 작성을 했었는데 후에 라운즈 서비스를 알고 사람 생각하는거 참 비슷하구나,,, 라는 생각을 했었다.

2년전 도수 안경 인터넷 판매 합법화가 논란이 되었을때, 사람 앞일은 혹시 모른다며 이것저것 템플릿에서 사이트도 만들어보기도 했었는데 합법화가 된다면 라운즈가 정말 시장을 휩쓸지 않을까 하는 생각도 했었다.

세상에 없던 안경 쇼핑이라는 라이팅이 정말 마음에 들었다. 하지만 이번에 선글라스 구매를 위해 이용해보니 아쉬움이 많이 남아서 오늘의 서비스로 선정해보았다.
유저 스토리로 불편함을 가정해보고 내가 생각한 우선순위 순으로 아래에 필요한 개선점을 작성해 보겠다.
유저 A: 마음에 드는 선글라스를 발견했어요! 하지만 어떤 색상들이 있는지 알수가 없어요 한 화면에서 색상을 더 자세하게 알고싶어요



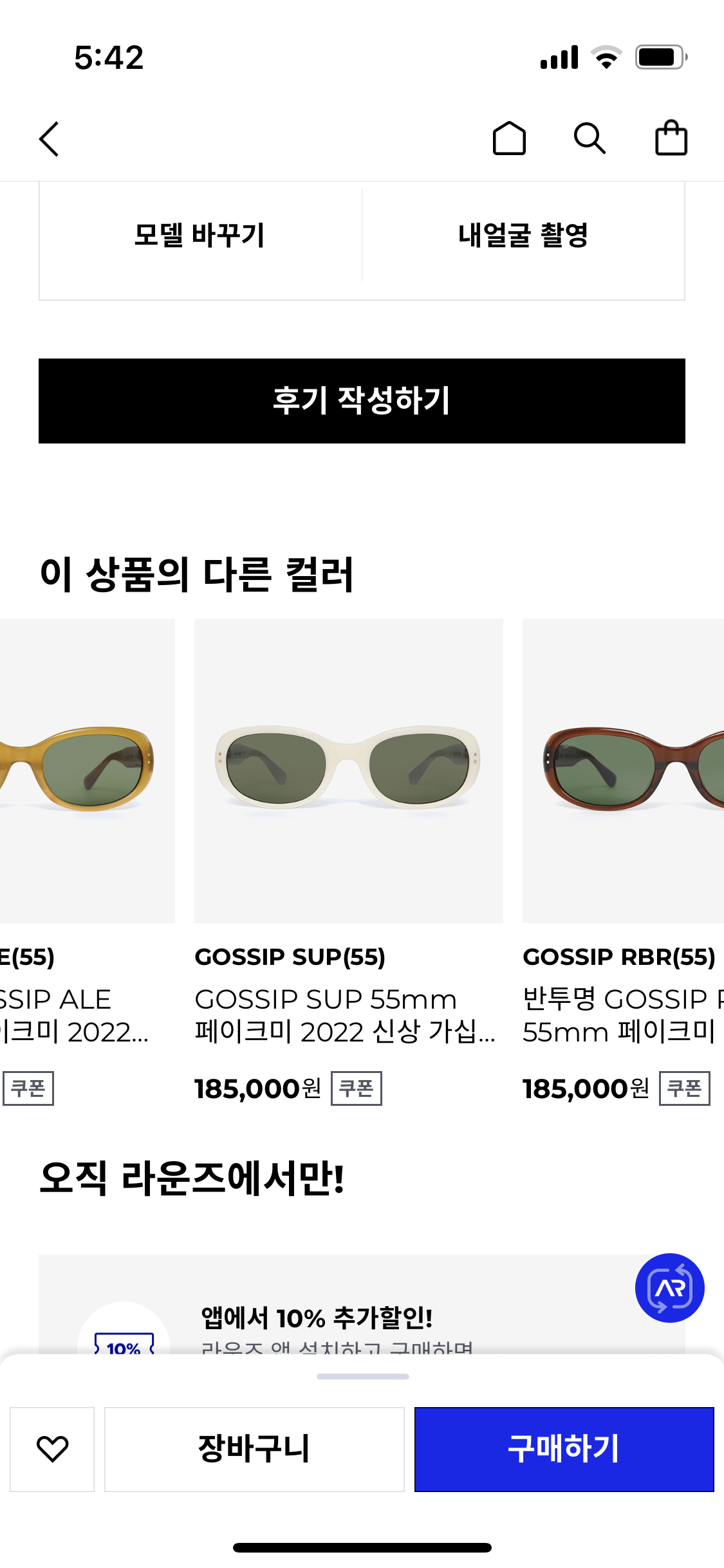
유저 A씨는 마음에 드는 선글라스를 찾았다. AR 가상 피팅까지 해보았는데 자신과 잘 어울리는 디자인이라고 생각했다, 하지만 블랙 색상이 아닌 다른 색상도 있는지, 있다면 어떤색상이 있는지 비교해보고 싶다. 스크롤을 아래로 몇번 내리자 다른 색상들에 대한 정보가 뜬다. AR 화면을 통해 이것저것 착용해보며 비교해보고 싶다.
위에 사진들은 실제 라운즈의 화면이다. 유저A씨는 마음에 드는 오벌형 선글라스를 찾았고, 블랙을 살지 화이트를 살지 고민중이라고 가정 해보자
그렇다면 블랙과 화이트를 비교하기 위한 프로세스는
블랙 선글라스 선택 > AR 가상피팅 > 다시 블랙 선글라스 화면으로 이동 > 스크롤을 내려 이상품의 다른 컬러 선택 > 화이트 선글라스 화면 > AR 가상피팅 > 다시 스크롤을 내려 이상품의 다른 컬러 블랙 선글라스 선택> 블랙 선글라스 화면 >......
이렇게 번거로울 수가 없다, 하지만 해결 방법은 매우 간단하다. 왜냐면 이미 라운즈내에서는 선글라스 비교 서비스가 존재한다.
찜한 상품 장바구니 내로 들어가면 아래 하단 바를 좌우로 움직여서 비교하는 서비스가 존재한다. 이서비스를 선글라스 AR 착용 화면 내에서 같은 색상들끼리 비교할수 있도록 도입한다면 훨씬더 유저가 편하게 선글라스를 비교하고 구매할 수 있을 것이다.
이 개선점을 우선순위 1위로 설정한 이유이기도 하다. 매출과 직결되는 서비스는 아니지만, 가상으로 안경, 선글라스를 착용해보며 비교하는 것이 라운즈의 핵심 기능이며, 이미 존재하는 서비스를 도입하는 것이기에 오래 걸리지 않고 비교적 간단하게 진행할 수 있기 때문이다. 또한 이미 같은 색상별로 카테고리 데이터가 존재하기때문에 프론트엔드나 백앤드쪽 개발을 설득하기가 매우 수월할 것이다.
이번엔 예약 프로세스를 개선해보도록 하겠다.
유저 B: 원하는 안경테를 예약해서 오프라인 매장에 방문해서 직접 착용해보고 결정하고 싶어요. 그런데 예약이 너무 불편해요




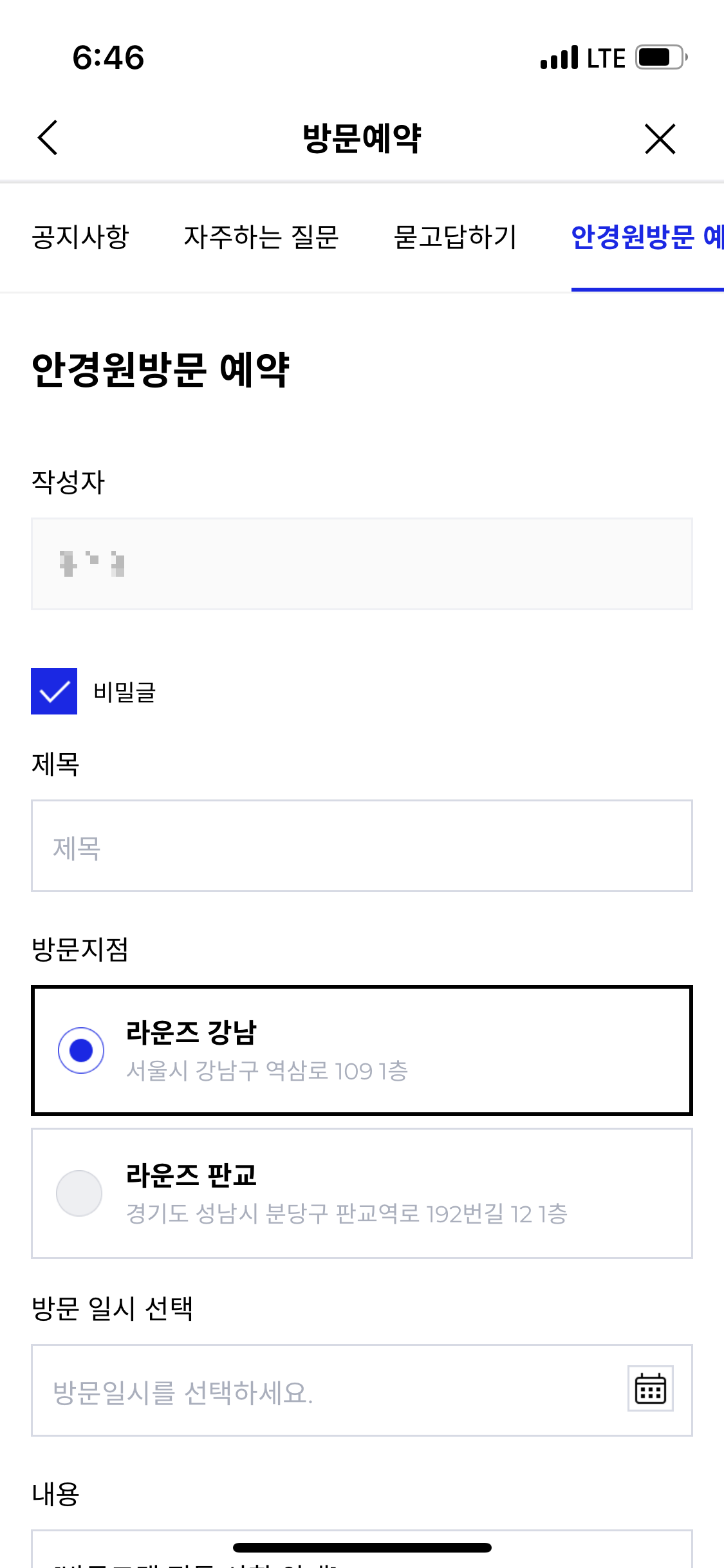
현재 라운즈에서 예약을 하는 프로세스이다. 보면 방문일시, 매장선택, 방문예약을 잡을 수 있지만 전체적으로 문제점이 많다.
방문 예약은 유저가 소비를 하게 하는 매출에 직관된 중요한 기능이다. 오프라인 매장을 직접 방문해 착용까지 하게 되는 유저는 라운즈의 헤비유저이다. 그정도의 시간을 지출할 의향이 있는 유저는 구매로 이어질 확율이 매우 높기때문에 예약 프로세스의 간편화는 매우 중요하다.
방문 예약 클릭 > 안경원 방문 예약 리스트 > 안경원 방문 예약 화면으로 이동하는 불필요한 프로세스
=> 방문 예약 클릭 > 안경원 방문 예약 화면으로 개선이 필요해 보인다.
또한 유저 B가 말한대로 예약과정에서 귀찮게 원하는 안경테의 이름을 제목의 모델명을 정확히 직접 기입해야 한다. 'GOSSIP SUP 55mm 페이크 미 2022 신상 가십 선글라스'를 유저가 직접 입력하게 하는 프로세스는 '게으른' 라운즈의 잘못이라고 생각한다.
=>제품 화면에서 예약을 누른다면 자동으로 제품 정보가 예약 글 내용에 첨부되도록 한다.
하지만 제품 개발 측면에서 본다면 현재의 프로세스는 예약창이 별개로 분리되어 있어, 제품에서 예약을 누르면 별도의 예약 리스트로 이동하는 것이기 때문에 처음부터 개발을 다시 해야 될것이다. 또한 경영진의 입장에서는 예약은 핵심 기능이 아니기 때문에 새로 개발을 진행하는 것에 부정적일 수도 있을 것이다. 하지만 위에서 언급했듯이 헤비유저 유치를 위해 예약 프로세스의 간편화가 필요함으로 추후에 예약율과 매장 매출에 상관 관계 데이터를 분석해 본다면 매우 설득이 수월할 것이다.
유저 C : 예약 화면에서 재고가 없다고 뜨긴 했지만, 예약은 가능해서 매장에서 피팅이 가능한줄 알았어요, 매장에 직접 방문했는데 재고가 없어서 테스트 착용이 불가능하다고 해요.앞으로는 이렇게 시간 낭비하고 싶지 않아요!
유저C는 실제 블로그에서 발견했던 사례를 보고 유저 스토리를 만들었다. 세번째 개선 사항으로 정한 점은 소비자에게 좋은 UX경험을 선사하지 못한다면 유저C는 타 서비스로 유출될 가능성이 크기 때문이다. 하지만 오프라인 매장까지 유저를 움직이게 했다면 거기서 소비를 이끌어내는것은 오프라인 매장 직원의 능력이라는 생각도 든다. 그래서 가장 마지막 개선점으로 선정하였다.
사실 이것의 개선사항도 매우 간단해 보인다.
처음에는 예약을 막아야 한다는 생각이었지만, 우리의 이해관계자는 소비자 한명뿐만이 아니다. 오로지 소비자만을 위해 예약을 막는 것은 멍청한 행동이다. 경영진들에게 중요한 것은 고객이 한명이라도 더 오프라인 매장에 방문해 소비를 하는것이다. 또한 우리의 이해관계자는 경영진, 고객뿐이 아니라 매장또한 포함이다.라운즈 오프라인 매장으로 이끄는 기능이 그들에겐 핵심적인 기능일 것이다. 그렇기 때문에 매장으로 유인하면서도 좋은UX를 선사할수 있는 UI가 필요하다
UI를 개선해 '현재 매장에 원하는 안경/선글라스에 재고가 존재하지 않습니다. 라운즈 매장에는 다양한 디자인의 제품들을 모아놓은 편집샵 입니다 직접 방문해서 다른 제품들도 착용해보세요' 라는 화면과 오프라인 매장 사진을 띄운다면 훨씬 쉽게 개선이 가능할 것이라고 생각한다.
'코드스테이츠_PMB > 데일리 과제' 카테고리의 다른 글
| JIRA 알아보기 (0) | 2023.01.13 |
|---|---|
| 2주뒤 다시보는 캐치테이블 (1) | 2022.12.04 |
| 이불속에서 웹툰이나 보고싶다. 네이버 웹툰 (0) | 2022.12.04 |
| 네이버 뜯고 씹고 맛보기 (feat.코딩그게뭔데) (0) | 2022.12.04 |
| 테이블링의 이렇게 바꾸면 어떻해 ? (0) | 2022.11.27 |