어때요가 맞다는건 알지만 제목에 관심을 끌어보고자 한번 어땧요로 써봤다. 누군가 이것을 보고 지적하기 위해서라도 방문하게 한다면 성공!
오늘 개선할 서비스는 지겨울수도 있지만 또이블링 테이블링이다

테이블링은 주로 오프라인에서 앱으로 랜딩하는 경우가 많기때문에 오늘은 그것에 대해서만 작성해보도록 하겠다.
대략 열흘전 금요일 오랜만에 지인과 삼겹살을 먹으러 가게 되었다. 검색해서 찾아놓은 맛집에 방문했지만, 길게 늘어서있는 웨이팅을 보고 종이에 수기로 핸드폰번호와 이름을 적어놓고 다시 나오게 되었다. 근처에 다른 삼겹살집을 찾아보다가 다른 곳을 방문했는데 역시 이곳 또한 웨이팅이 존재했다. 차이점은 이곳은 테이블링 서비스를 사용중이었다.






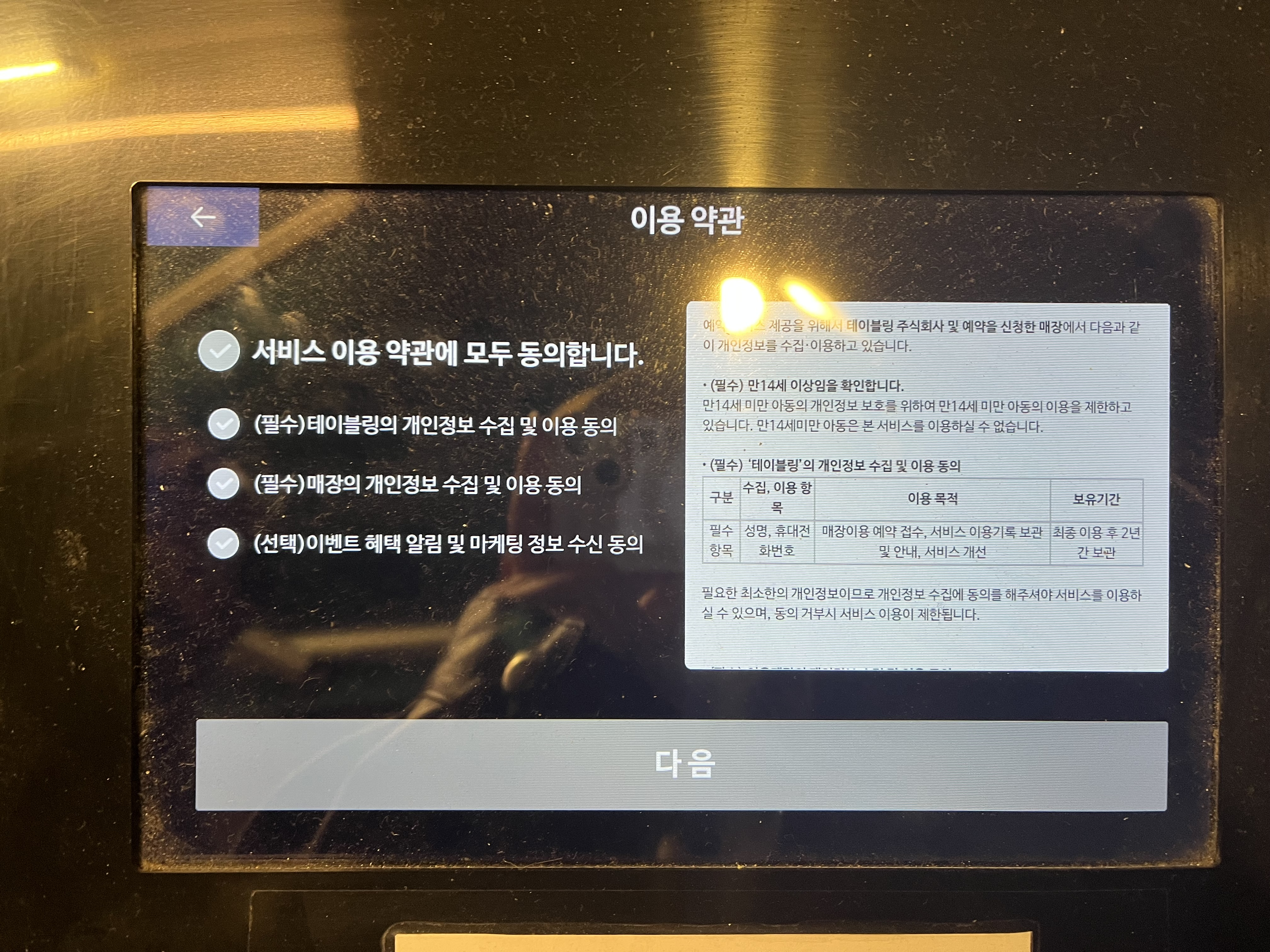
테이블링 서비스를 이용하기 위해서는 [핸드폰 번호와 인원수 입력 > 카카오톡 확인] 되는 두가지 단계밖에 없기때문에 아주 간단하고 편리하다.
또한 직관적인 카피라이팅으로 되어있다
상단에 식당의 이름, 현재 내 순서, 대기등록 시간, 대기등록 취소 등 직관적이고 필요한 기능만 적어둔 좋은 랜딩 페이지라고 생각하지만 한가지 아쉬운 점이 있다.

이 카피,,, 최선인가요?
테이블링의 대기서비스는 물론 근처에서 기다리며 시간을 보낼 필요가 없고, 대기 현황을 쉽게 알려주는 것이 장점이지만
최고의 차별화된 매력 포인트는 "직접 식당에 방문하지 않고도 대기를 할 수 있다"는 점이다. 하지만 이런점을 '줄서지 말고 테이블링' 이라는 카피에서는 전혀 알수가 없다.
위에서 언급한 방법으로 랜딩하는 사람들은 이미 화면에서 대기 현황을 확인할 수 있기 때문에 어플을 설치할 이유가 전혀 없다. 게다가 어플 다운로드라는 글자도 작아서 눈에 잘 띄지 않는다.
무조건적으로 유저가 방문하게 되고 가장 오랜시간을 보내는 랜딩페이지의 CTA가 이것이라니 너무 아쉽다.
여기서 A/B Test를 기획해보도록 하겠다.
내가 생각한 개선 Writing은 "집에서도 편하게 맛집 줄서기" 이다 . 또한 어플 다운로드라는 다소 식상한 문구 보다는 "원격줄서기 알아보기" 라는 CTA를 통해 호기심을 유발하도록 개선안을 생각해 보았다.

| 가설: 랜딩페이지의 Writting을 개선한다면 더 많은 앱 설치로 이어질 것다 | |
| 목표 | 앱 설치수 증가를 통한 서비스 유입률 증가 |
| 기간 | 2주 |
| 대상 | 앱 방문시 50% 확률로 두가지 UI중 하나가 뜨게 한다. |
| 측정 지표 | UI 클릭수, 앱 설치 화면 방문수, 앱 설치 수 |
'코드스테이츠_PMB > 데일리 과제' 카테고리의 다른 글
| 이불속에서 웹툰이나 보고싶다. 네이버 웹툰 (0) | 2022.12.04 |
|---|---|
| 네이버 뜯고 씹고 맛보기 (feat.코딩그게뭔데) (0) | 2022.12.04 |
| 캐치테이블의 User Flow를 그려보자 (0) | 2022.11.22 |
| 순대 사러 갔다 기타 사게 된 이유 (Feat. A/B test ) (0) | 2022.11.16 |
| 브랜디의 AARRR (0) | 2022.11.16 |